1.도메인 연결
이제 워드프레스 블로그 자체는 열렸지만, 아직 여러분의 블로그 주소가 IP 형식을 띠고 있을 것입니다.
다른 사이트들처럼 번듯한 사이트 주소를 사용하기 위해선 먼저 도메인을 연결해야 하는데요.
문제는 이 도메인은 유료로 구매해야 한다는 것입니다.
저는 이 블로그 도메인을 예전부터 사용하고 있다가 이번에 다시 연결한 것이기 때문에 따로 구매할 필요가 없었는데요.
여러분의 경우에는 원하시는 사이트에서 도메인을 구매해주시면 되겠습니다.
구매 안하셨으면 돈 주고 사야 합니다. 아마 2년에 4만원 정도 했던 걸로 기억하는데요. 싯가 잘 따져보고 구매하시길 바라겠습니다.
저는 예전에 구글 도메인에서 구매한 도메인이라, SquareSpace에서 연결을 진행합니다.
딱히 어려울 것은 없어서, 생긴 게 달라도 [DNS]라는 단어만 찾으면 여러분도 쉽게 따라하실 수 있습니다.
IP 주소 체크

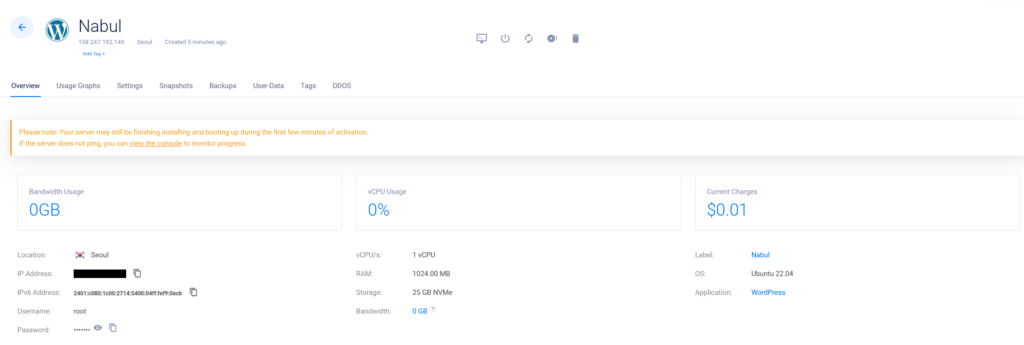
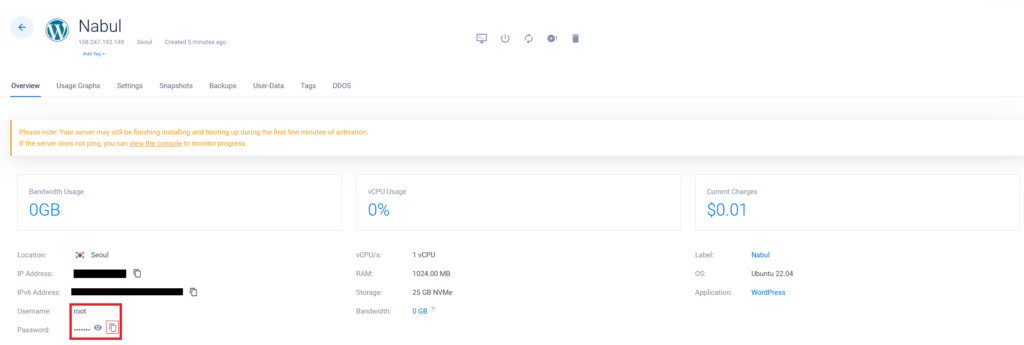
먼저, Vultr 서버 페이지로 들어옵니다. 여기서 IP Address 부분에 써 있는 IP 주소가 지금 여러분의 블로그 주소일텐데요.
옆에 있는 복사 버튼을 눌러 주소를 복사해줍니다. 드래그 후 Ctrl+C 버튼을 누르셔도 됩니다.
그 다음 여러분이 구매한 도메인 사이트에 가셔서, 도메인 관리 페이지에 들어갑니다.

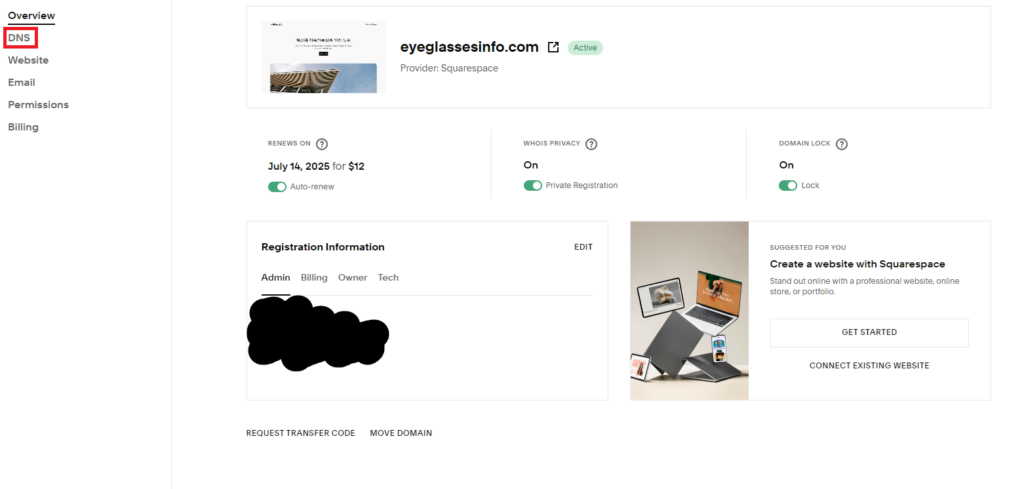
여기서 도메인을 누르면 본인이 구매한 도메인 주소가 뜰 텐데요, 그러면 다음과 같은 설정 페이지가 뜹니다.
사이트에 따라 제 것과는 다르게 생겼을 수 있지만, 여기서 DNS라는 부분만 찾으면 됩니다.

이 DNS를 눌러주면 이제 도메인 DNS를 설정할 수 있는 화면이 나오는데요.
DNS가 뭔지, 레코드가 뭔지, www는 뭐고? @는 뭐고? A는 뭐고 AAA는 뭐고?
그건 그냥 구글링해보세요. 저도 모릅니다.
하지만 됐죠? 따라만 하세요.
DNS 세팅

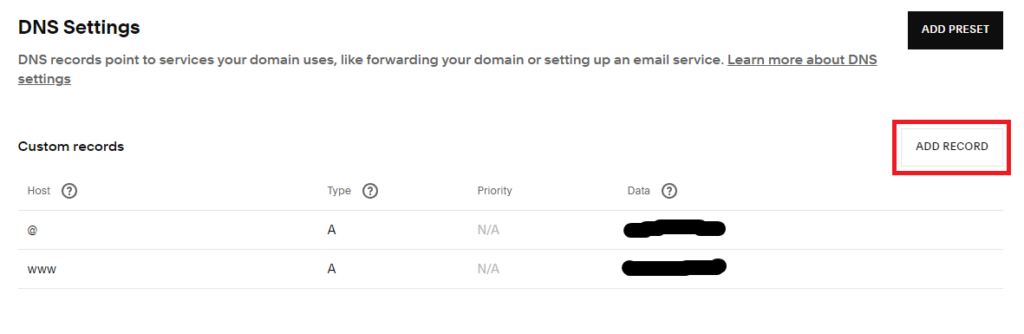
먼저 이런 화면이 나올 겁니다. 아마 이것과는 좀 다를 수도 있는데, 헷갈리시면 그냥 싹 지우고 새로 만드세요.
ADD RECORD 눌러줍니다.

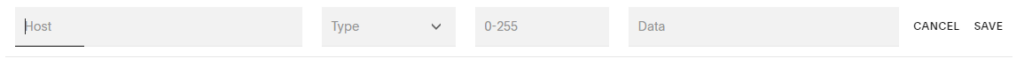
그럼 이렇게 Host, Type, 0-255, Data가 비어있는 창이 하나 나옵니다. 어려울 것 없습니다. 다음 두 가지만 추가합니다.
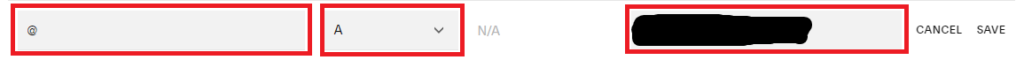
Host에는 @를 하나 넣어주고, Type A로 설정, Data에는 아까 복사해놓은 여러분의 블로그 IP주소를 넣어줍니다.

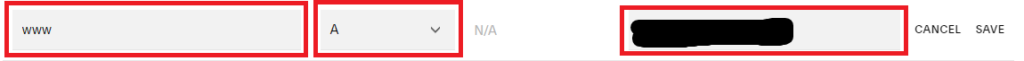
그 다음, Host에는 www를 넣어주고, Type A로 설정, Data에 이번에도 복사해놓은 여러분의 블로그 IP주소를 넣어줍니다.

둘 다 저장해주는 걸 잊지마세요.
@와 www가 모두 저장되어 아까 전 제 화면처럼 바뀌었다면, 도메인 사이트에서 할 건 끝났습니다.
이제 여러분의 사이트 관리 페이지로 들어옵니다. 로그인을 예전에 만들어놨던 쉬운 계정으로 하든, 어려운 계정으로 하든 상관없습니다.

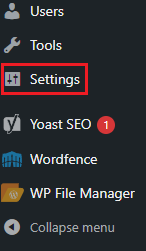
설정으로 들어갑니다. 스샷 다시 따기 귀찮아서 예전에 했던 사진 사용했습니다. 영어지만 대충 설정 창을 찾아 들어가면 예전에 언어와 시간대를 설정했던 페이지가 나옵니다.
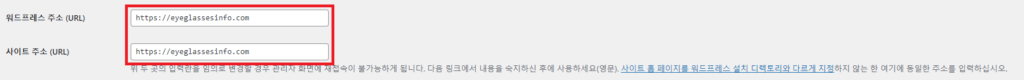
이제 여기서 워드프레스 주소 (URL), 사이트 주소 (URL)을 모두 여러분의 도메인 주소로 변경해주세요. https://도메인주소 형식으로 바꿔주시면 됩니다.

이제 도메인 연결까지 끝났습니다. 이제 여러분의 도메인을 쳐서 들어가면 드디어 여러분의 블로그로!!!

갈 수 없습니다.
세상은 그리 쉽지 않습니다…
2. 무료로 SSL 인증서 발급하기
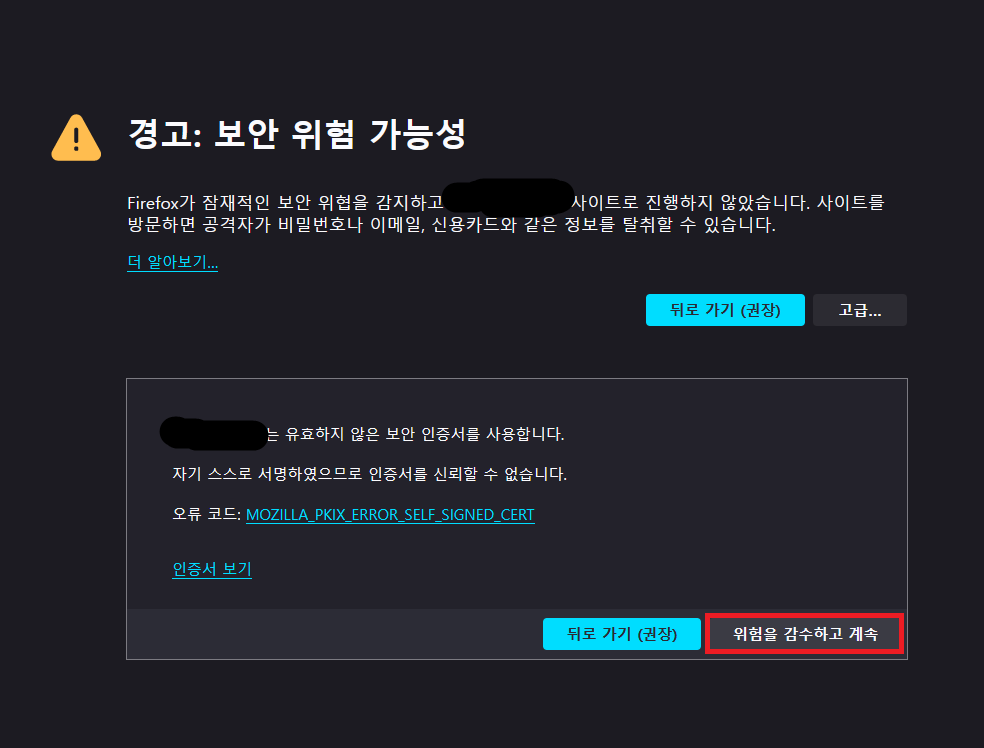
정확히 말하면, 갈 수는 있습니다. 다만 누가 봐도 잘못되었다는 것이 보인다는 것이 문제죠.
연결은 된다만, 아직도 보안이 말썽입니다. 요즘엔 보안을 위해 대부분의 사이트에서 http 대신 https를 사용하고, 그 https를 사용하기 위해선 SSL 인증서라는 것을 받아야하기 때문인데요.
사용하는 호스팅 업체에 따라, 이 SSL을 지원해주거나 유료 서비스로 판매하는 곳도 있다고 합니다.
하지만 우리는 무료 지원 업체를 통해 돈 한 푼 들이지 않고 이 인증서를 발급할 것입니다.
그렇다면 그 SSL 인증서란 무엇이냐?
알 필요 없습니다.
그냥 무료로 인증서 설치만 하면 그만이죠. 갑시다.
콕핏 로그인

이제 처음에 말했던 콕핏 컨트롤 패널로 돌아올 시간입니다.
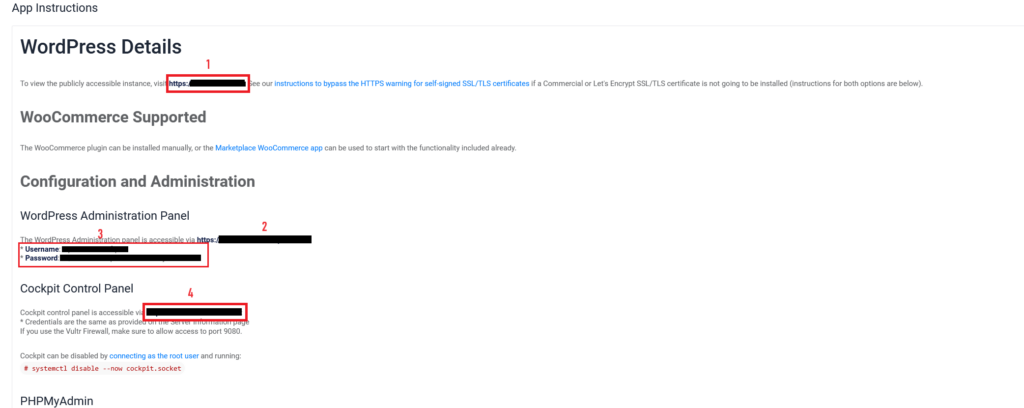
4에 있는 주소를 오른쪽 클릭, 새 창에서 열어줍니다.
여기서 주의할 점은, 웬만해선 크롬을 사용해야 한다는 것입니다.
저는 처음부터 파이어폭스를 사용하고 있었는데, 여기 로그인에서 막혔거든요.
그 문제는 놀랍게도 크롬을 사용하는 것으로 해결할 수 있었습니다.
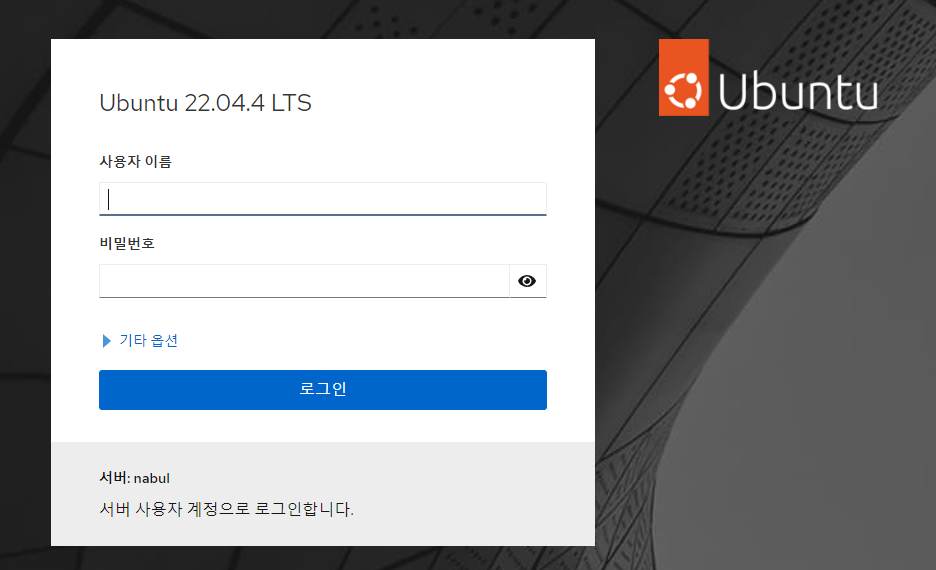
아무튼, 그러면 다음과 같은 로그인 페이지가 뜹니다.

우분투가 뭔지~ 숫자는 뭔지~ LTS는 뭔지~ 넘어갑니다.
여기서 사용자 이름과 비밀번호를 입력하는데, 주의할 점은 워드프레스 로그인 이름과 비밀번호가 아닌, root 아이디와 비밀번호를 사용해야 한다는 것입니다.
그게 뭐냐구요?

얘요.
이름에 root, 비밀번호는 붙여넣기해서 로그인해줍시다.

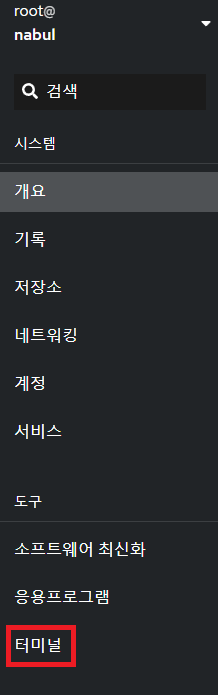
오른쪽은 무시하고, 왼쪽 대시보드 맨 밑에 있는 터미널을 눌러줍니다.
그러면?

두려워하지 마세요. 진짜 거의 다 끝났습니다. 앞으로 딸깍 10번 안에 설치를 끝내드리겠습니다.
여기에 붙여넣기만 하시면 됩니다.
SSL 인증서 발급
다음 명령어를 붙여넣기 합니다.
certbot --nginx -d 도메인주소 -d www.도메인주소예를 들어 저의 경우에는 certbot –nginx -d eyeglassesinfo.com -d www.eyeglassesinfo.com 이 되었겠죠?
해당 명령어를 복사하고, 꼭 오른쪽 클릭 – 붙여넣기 로 붙여넣어 주세요. Ctrl+V 안 됩니다.
저는 이미 설치했기 때문에 직접 보여드릴 순 없지만(캡쳐하는 걸 까먹었습니다) 나오는 질문은 대충 기억하고 있습니다.
프롬프트에 따라 이메일 주소를 입력하고 서비스 약관에 동의해주시면 됩니다. 동의는 yes / no로 물어올텐데, 전부 y 눌러주고 엔터 눌러주면 됩니다.
이 인증서는 무료인 대신 3개월마다 계속 재발급을 해줘야 하는데요. 한 번 해보면 은근히 쉽긴 하지만 또 3개월마다 이걸 하자니 귀찮죠. 때문에 자동으로 재발급되게 되어 있습니다.
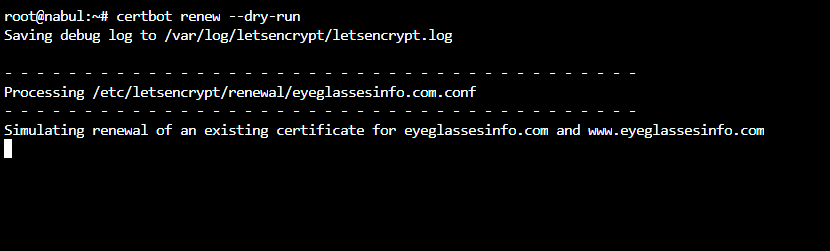
이 설정을 확인하려면
certbot renew --dry-run명령어를 복사 붙여넣기 하시면 됩니다.

이러면 된 겁니다.
여기까지 됐으면 마지막으로
systemctl restart nginx명령어를 붙여넣기해서, 시스템을 재시작해주면 됩니다.

재연결 버튼을 눌러주면 이제 정말 끝입니다. 인터넷 창에 도메인을 입력해보면?

축하한다! 당신의 “블로그” 은(는) SSL 인증에 성공해 “https” (으)로 진화했다!
이렇게 Vultr에서 Plesk 없이 최저 사양으로 저렴하게 블로그를 만들고, SSL 인증까지 무료로 받아 블로그를 열었는데요.
참…오래도 걸렸습니다. 이렇게 다 정리하고 보니까 감개가 무량하네요.
여러분의 블로그가 어떤 블로그가 될 지는 알 수 없지만, 부디 이 글들을 보고 아무 문제 없이 블로그를 운영하실 수 있기를 진심으로 바라겠습니다.
그럼 안녕!
